
vue.js
양방향성과 기능성을 제공 할 수 있는 라이브러리
데이터베이스와 소통하는 인터페이스
MVC패턴
view : 사용자에게 정보를 줌 ,그래픽 사용자에게 인터페이스 역할
controller : 중간 단계 , 뷰에서 받은 이젠트를 모델로 변환, 모델에서 받는 데이터를 뷰로 변환하는 작업 도와줌
Model : 비즈니스 로직을 포함, 일종의 데이터 저장소
But 이 과정에서 많은 시간이 소요되고 , 자원이 집약되면 반응형 사용자 경험을 제공 x
MVVM 패턴
뷰모델 도입 ,데이터 바인딩
개발자가 사용자 반응에 즉각 응답할 수 있는 소프트웨어를 만들수 있게 함
데이터 자동 업데이트 가능
반응형 애플리케이션
지속적인 상호작용이 막히는 것을 방지하고 가능한 함수적 프로그래밍 관용구를 사용하는 비동기 기술인 MVVM원칙에 따름
Vue.js 시작하기
설치환경 구축
- Node.js 다운 ( https://nodejs.org/ko )
- Cmd 에서 npm install -g npm 로 수행
- Visual studio code 설치
- Chrome Browser, Extendtion Tool 설치
- Vue-CLI설치 ( npm install -g yarn @vue/clie )
CLI : 빌드 도구?
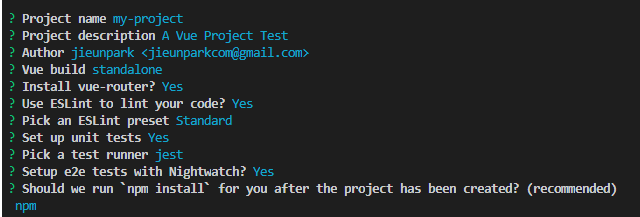
1. vue -cli를 이용해 프로젝트 생성
vue init webpack my-projectwebpack를 사용하는 vue project

그림과 같이 설정 후 프로젝트 생성
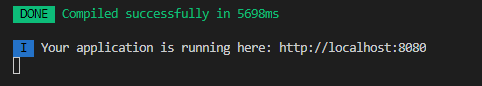
npm start 명령어를 치면 vue애플리케이션 실행 됨

이건 애플리케이션 개발용
실제로 배포 하려면
npm run build로 명령어 실행 하면 /dist 디렉토리 밑에 생성됨
npm run build
npm run serveVue-cli-service 는 vue cli 설치 시에 프로젝트 단위로 설치되는 실행명령어 > vue-cli-service [command] [options]
serve: 웹팩 개발서버를 이용해 플젝 코드 실행
build: 빌드하여 배포버전의 소스코드 생성하여 지정 디렉터리에 저장
index.html
어플리케이션의 뼈대가 되는 html
<div id="app"></div>에 vue 컴포넌트들이 마운팅 됨
main.js
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
vue 인스턴스를 생성
- el: '#app' : id 가 app 인 html tag에 vue 컴포넌트가 마운트 됨
- router : vue-router 를 사용할 수 있게 됨
- components: { App } : App컴포넌트를 사용함
- template: '' : #app에 마운팅 되는 컴포넌트는
vuetify
bootstrap 기능처럼 제공
node js 깔기
node -v 버전 확인
npm intall -g @vue/cli 로 깔기
vue --version으로 버전 확인
'개발(라이브러리,프레임워크) > vue.js' 카테고리의 다른 글
| store(vuex) (0) | 2020.05.20 |
|---|---|
| vue CLI/ Webpack (0) | 2020.05.19 |
| Router란? (0) | 2020.05.17 |
| event bus & Mixin (0) | 2020.05.16 |
| Props & $emit (0) | 2020.05.15 |



