
vue CLI 도구
vue CLI는 vue.js 애플리케이션을 빠르게 개발할 수 있는 관련된 긴능을 모두 제공하는 vue.js 개발도구이자 시스템 > 웹팩이라는 모듈번들러를 사용함
vue.config
cli서비스는 모두 캡슐화 되어있기 때문에 내부 웹팩에 대해 설정파일을 직접 설정 못함 > 그래서 웹팩 설정을 위해 vue.config.j라는 파일을 프로젝트 내부에 작성함
vue-CLI
npm i -g @vue/cli@3.2.1cli 최신버전 설치
3.2.1설치할거임 (현재 가장최신은 4.5.x이다.)
vue create vue-news2.xx설치할때
vue init webpack-simple vue-news요래썼었음
default 선택
npm run serve로 실행해 보기
3.xx와 2.xx의 차이점
명령어
- 2.x :
vue init 템플릿이름 파일위치로 생성 - 3.x :
vue create 플젝이름로 생성
- 2.x :
웹팩 설정 파일
- 2.x :
webpack.config.js를 노출함 - 3.x :
webpack.config.js를 노출 안함 (라이브러리에서 알아서 처리) 별도의 내용으로 추가해야한다.
- 2.x :
프로젝트구성
2.x : 생성할때 node_modules 가 같이 설치 안됨
npm install로 추가해줘야한다.깃헙에 있는 템플릿 그대로 다운로드 되는것
3.x : 생성할때 node_modules 가 같이 설치됨
플러그인 기반으로 기능이 추가가 됨
ES6
- 2.x : 웬만하면 이해할수있음
- 3.x : 많이 이해하고 있어야한다. 축약문법 등등
Webpack
의존관계에 있는 모듈들을 하나의 자바스크립트 파일로 번들링하는 모듈 번들러 (= 파일간의 연관 관계를 파악하여 하나의 자바스크립트 파일로 변환해 주는 변환도구 )
로딩속도 향상,
의존모듈이 하나의 파일로 번들림 되므로 별도의 모듈로더가 필요 없음.
Babel을 로드하여 ES6+ 코드를 ES5코드로 트랜스파일링하는 작업 실행
웹팩 데브 서버
웹팩 데브서버란 웹팩 설정파일의 변화를 감지하여 빠르게 웹팩을 빌드할 수 있도록 지원하는 node.js서버
자동으로 새로고침 빌드 가능함
npm install // 라이브러리 설치
npm run dev // 실행 웹팩 데브 서버가 노드로 로컬서버를 하나를 띄어 http://localhost:8080 에 프로젝트를 실행함
/dist/ 에 있는 웹팩 결과물로 웹앱을 로딩

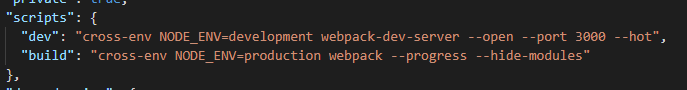
npm run build // 웹팩을 빌드할 때 사용하는 용어 npm run dev 로 빌드됨 왜지?


위는 npm run build 아래는 npm run dev 결과물
npm run dev 명령어로 플젝을 실행 했을때 /dist/를 안만들어도 웹팩으로 빌드한 효과를 얻게 된다.
컴퓨터 메모리상에 빌드 결과물 존재 > inmemory 기반
npm run dev 실행 시 webpack.config.js 파일에 정의된 설정에 따라서 .vue파일을 포함한 기타 파일들이 웹팩으로 빌드됨

npm run build 는 웹팩으로 프로젝트를 빌드할 때 사용했고, npm run dev명령어는 프로젝트를 웹팩 데브 서벌오 구동할 때 사용함 >> 이런 명령어는 위에 코드scripts 속성에 webpack-dev-server, webpack 의 옵션값을 볼 수 있다.
'개발(라이브러리,프레임워크) > vue.js' 카테고리의 다른 글
| Vue 인스턴스 (0) | 2020.05.28 |
|---|---|
| store(vuex) (0) | 2020.05.20 |
| Router란? (0) | 2020.05.17 |
| event bus & Mixin (0) | 2020.05.16 |
| Props & $emit (0) | 2020.05.15 |



