반응형

Router

www.website/ user
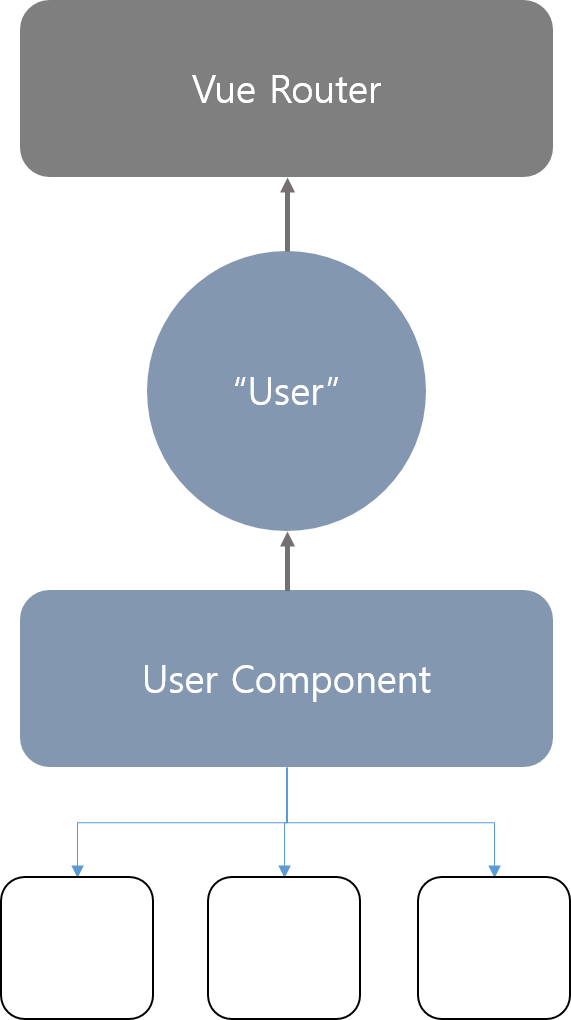
user를 vue router 가 캐치를 함 user 이름이 있는지 찾고 user 에 매칭 시켜놓은 user component를 찾음 여러가지 조합으로 이루어져 있는 user component 를전달 router 를 그것을 화면에 뿌려줌
라우터가 주소를 받아서 주소에 맞는 컴포넌트 찾아서 값을 뿌려줘야하는데 그 값을 선언해 줘야 한다.
<router-view></router-view>router.js
Vue.use(Router);
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/main',
name: 'main',
component: Main,
children: [
{
path: 'happyBirthday',
component: () => import(/* webpackChunkName: "happyBirthday" */ './components/happyBirthday.vue'),
}
],
},
{
path: '/index.html',
redirect: { name: 'main' },
}
]
});path, name ,component 로 구성 되어있고
path는 주소의미 주소와 연결이 되는 component 설정 해주고 해당 컴포넌트가 뿌려짐
클릭 했을때 이동하는 방법
click 부분에
~~~@click="$router.push({name:'home'})">$route 를 하면 vue application 에서 router 에 접근을 하겠다 라는의미
$router.push() > 라우터에 값을 밀어넣겠다 ({객체})
({ 객체 }) > 객체에
name :'home',
path:'home' ,
/home 등 의 값이 들어갈 수있음
클릭을 이용하지 않고 router 사용하는 방법
<router-link :to="{name:'home'}"> click </router-link>router-link > a태그로 바뀌게 됨
- 라우터의 기본모드는 해시 모드 (#)
history mode > 로 mode 설정시 바뀜
childern(하위 경로)
www.website/ user/id/edit
routes: [
{
path: '/main',
name: 'main',
component: Main,
children: [
{
path: 'happyBirthday',
name: 'happy'
component: () => import(/* webpackChunkName: "happyBirthday" */ './components/happyBirthday.vue'),
}
],
},
{
path: '/index.html',
redirect: { name: 'main' },
}
]~@click="$router.push({name:'happy'})">위에 객체를 넣을때 name 은 children 의 name 값만 넣어주면된다
path로 한다면 /main/happy 까지 함께 넣어주어야함
guard
beforeEnter :(to,from,next) =>{
}
반응형
'개발(라이브러리,프레임워크) > vue.js' 카테고리의 다른 글
| store(vuex) (0) | 2020.05.20 |
|---|---|
| vue CLI/ Webpack (0) | 2020.05.19 |
| event bus & Mixin (0) | 2020.05.16 |
| Props & $emit (0) | 2020.05.15 |
| vue.js 시작 및 설치환경 구축 / 특징 / vuetify (0) | 2020.05.13 |



