
promise 클래스를 통해서 만들어진 인스턴스를 반환한다.
대기/성공/실패 값을 다루는 일급 값을 다루고 있다. (< > 콜백과 차이)
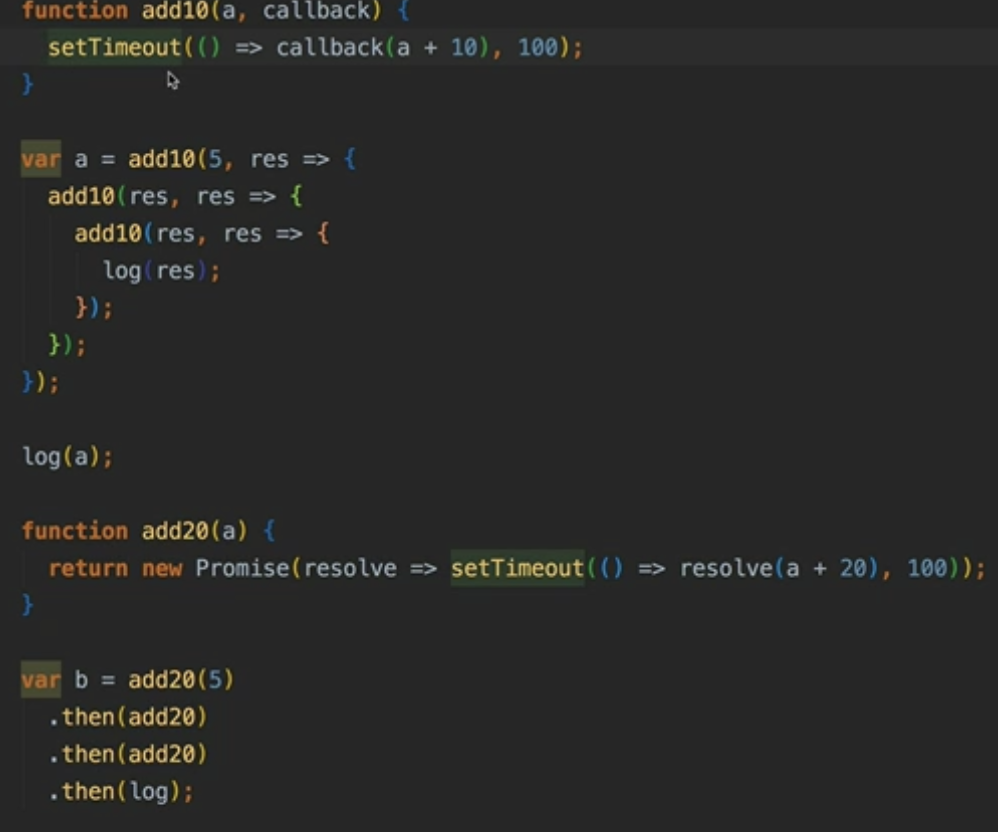
콜백함수는 비동기적인 상황을 다루는것이 코드로만 다루고 있지만 promsie 는 비동기상황에대한 값으로 리턴을 하고있음

콜백으로 실행한함수(a)는 undefined이지만 promise는(b) promise<pending>이라는 값을 가지고 있음.
이 결과로 .then을 통해 이후에 내가 하고싶은 일을 추가적으로 할 수 있다.
이 비동기 상황이 값으로써 다뤄지므로 일급함수라고 한다.
어떤 변수에할당, 전달을 할 수 있다.
const go1 = (a,f) => f(a);
const add5 = a => a+5;
go1(10,add5);
go1(Promise.resolve(10),add5); //얘도 되게 만들고싶어const **dealy100** = a => new Promise(resolve =>
setTimeout(() => resolve(a),10));
const go1 = (a,f) => a instanceof Promsie ? a.then(f) : f(a);
const add5 = a => a+5;
functin log(){
console.log("hello);
}
go1(delay100(10),add5);
go1(go1(delay100(10),add5), log);
go1 인자의 값이 비동기 상황인지 체크를해서 결과를 .then으로 만들거나 즉시 실행 시키거나,, 만들수 있음
promise 와 모나드
[1].map(g).map(f); //합성
[1].map(g).map(f).forEach(r => log(r));
// 실제 값에 1을 넣는다.
//array가 값이 몇개인지 모르고 , 알수없으니 함수를 연속적으로 실행하게 하는 방법 promise는 어떠한 함수합성을 하는 값이냐?
Promise.resolve(1).then(g).then(f).then(r=>log(r));promise는 resolve를 통해 객체를 만들고 .then을 통해서 함수를 합성한다.
비동기적으로 일어나는 상황을 안전하게 합성한다.
new Promise(resolve =>
setTimeout(() => resolve(2),100)
).then(g).then(f).then(r=>log(r));어느시점 이후에 실행되는 효과를 가진 모나드면?
어떤 특정 상황을 안전하게 합성하기위한 하나의 도구 = 모나드
Kleisli Composition 관점에서의 promise
f(g(x)) = f(g(x));코드를 실행할때 오른쪽의 g(x)와 왼쪽의 g(x)의 평가할때가 다르기 때문에 값이 없어졌다던지 다른 값으로 변해서 오류가 날 수 있다. 그러면 = 이 성립되지 않음 > 순수한 함수형 프로그래밍 x
특정한 규칙을 만들어 합성을 안전하게 만드는 것이 kleisli 합성이다.
f(g(x)) = g(x) g(x)에서 에러가 난다면 ? f(g(x))를 한 결과나 g(x)의 결과가 같은 결과가 나온다!
이런 규칙을 가져야 한다.
var users = [
{ id:1 , name = 'aa'}
{ id:2 , name = 'bb'}
{ id:3 , name = 'cc'}
];
const getUserById = id =>
find(u => u.id == id, users);
const f = ({name}) => name;
const g = getUserById
const fg = id => f(g(id));
fg(2); // result : 'bb'
fg(2) = fg(2); // true;
// ----------------------------
const r = fg(2);
users.pop();
users.pop();
const r2 = fg(2); //error위와 같이 error가 발생 할 수 있다. 이 error 를 발생하지 않게 하는것!
const fg = id => Promise.resolve(id).then(g).then(f);
fg(e).then(log);
users.pop();
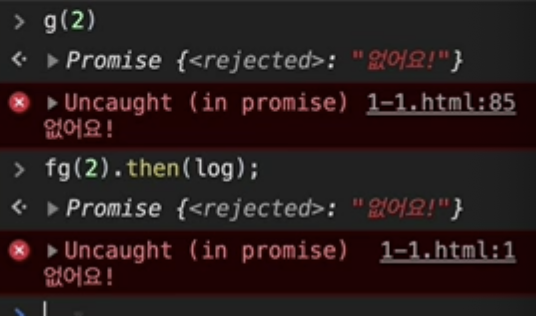
fg(2).then(log); // error 발생한다.
const getUserById = id =>
find(u => u.id == id, users) || Promise.reject('없어요!');
// 안전하게 결과가 없으면 reject 시키기

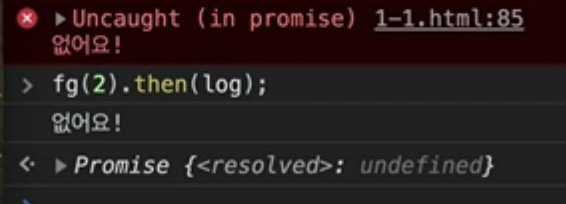
이렇게 하게되면 g(2) 와 fg(2)와 같은 값이 나오게 된다.
const fg = id => Promise.resolve(id).then(g).then(f).catch(a => a);
결과 값이 위와 같이 떨어지게 된다.
Promise.then의 중요한 규칙
Promise.resolve(Promise.resolve(Promise.resolve(1))).then(log);중첩해도 단한번의 .then으로 안에있는 결과를 가져올 수 있다.
new Promsie(resolve => resolve(new Promise(resolve => resolve(1))).then(log);Promise.resolve(Promise.resolve(1)).then(function(a){
console.log(a); // 1 [Promise.resolve(1) **결과값이 나오지 않는다.]**
});'프로그래밍 언어 > JavaScript' 카테고리의 다른 글
| 얕은 복사 vs 깊은 복사 (vue, react) (0) | 2022.09.25 |
|---|---|
| 오류 기록 (외부API연동시 options Method 허용 체크) (0) | 2022.07.23 |
| this (0) | 2021.08.02 |
| 함수형 프로그래밍 개요 (0) | 2021.07.18 |
| vanlia javascript 에서 router 구현 (0) | 2021.07.17 |

